Shopper allows you to use custom favicon on your Shopper page and improve your identity and branding to the next level.

You can also change and update your favicon anytime by following these steps:
- Hover over your profile picture on your Shopper page
- Select ‘Settings’ from the drop down menu
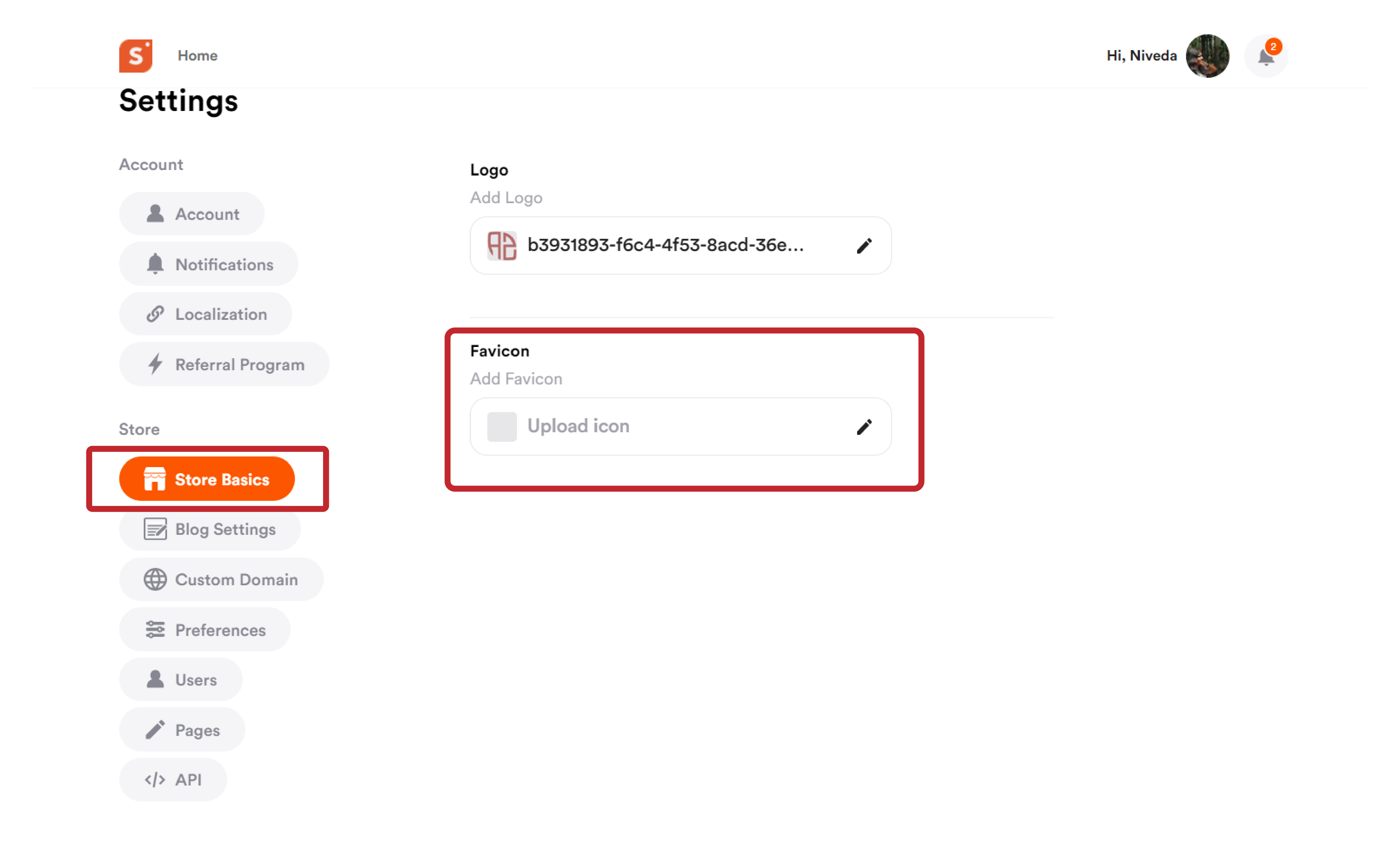
- Select ‘Store Basics’
- You will be taken to the store editor page where you can add logo and favicon.
- To add, remove, or update your favicon, click on the favicon field.
- Select a 16x16 pixel image with a maximum size of 1MB to add a new fav icon
- Click on ‘Remove’ button to remove an existing favicon from your Shopper page
- Once you have updated the favicon, click on ‘Save’ to save the changes.
